
220 City Island Ave | Bronx, NY 10464
This feature is unavailable at the moment.
We apologize, but the feature you are trying to access is currently unavailable. We are aware of this issue and our team is working hard to resolve the matter.
Please check back in a few minutes. We apologize for the inconvenience.
- LoopNet Team
This Land Property is no longer advertised on LoopNet.co.uk.
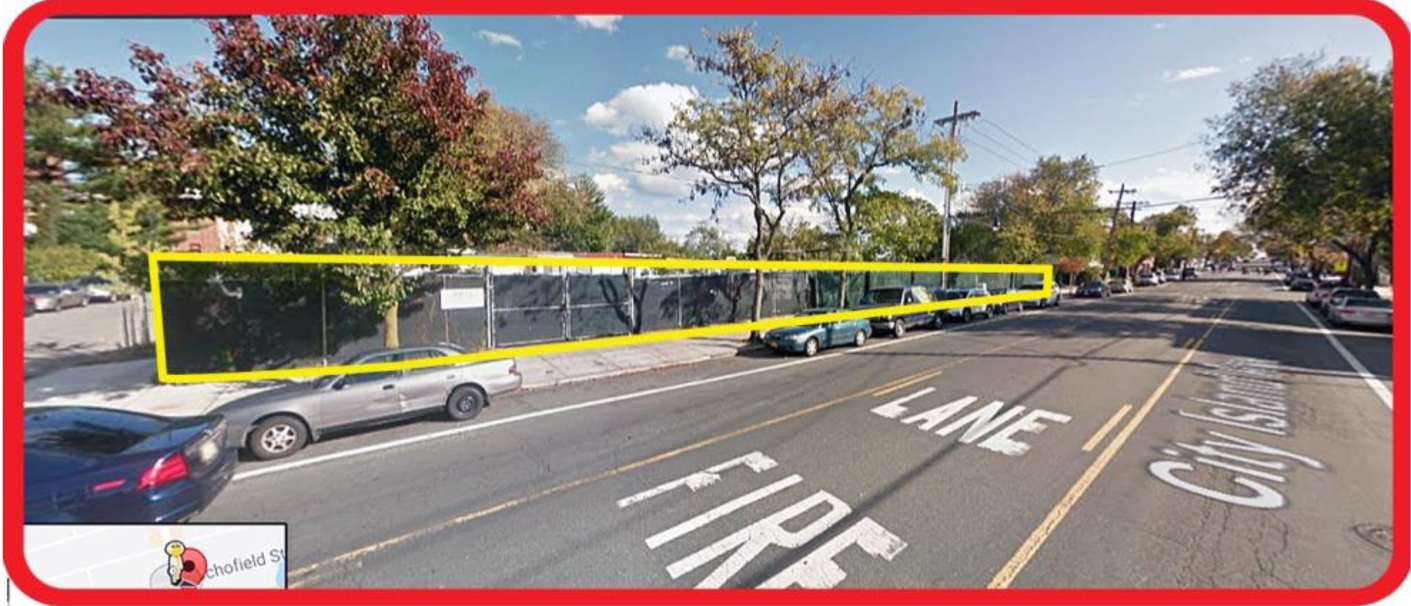
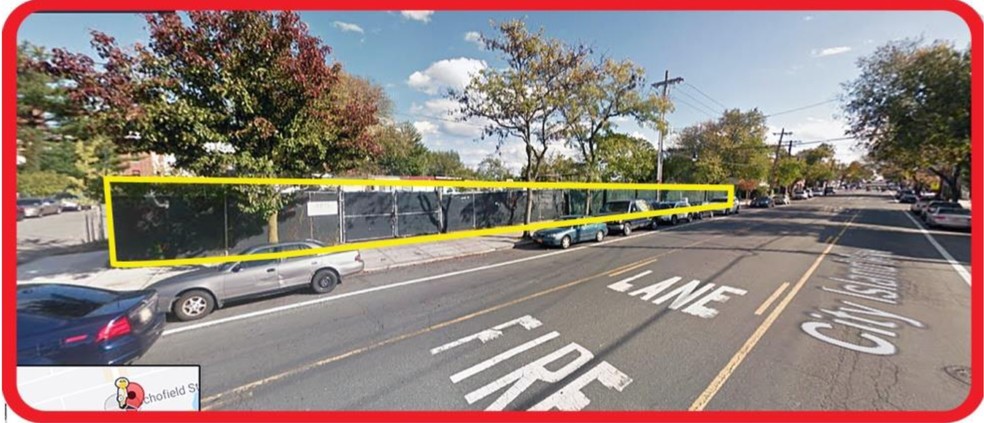
220 City Island Ave
Bronx, NY 10464
City Island · Land For Sale · 1.31 AC

PROPERTY FACTS
| Property Type | Land | Total Lot Size | 1.31 AC |
| Property Subtype | Industrial |
| Property Type | Land |
| Property Subtype | Industrial |
| Total Lot Size | 1.31 AC |
PROPERTY TAXES
| Parcel Number | 05641-0296 | Improvements Assessment | £183,057 |
| Land Assessment | £421,603 | Total Assessment | £604,660 |
PROPERTY TAXES
Parcel Number
05641-0296
Land Assessment
£421,603
Improvements Assessment
£183,057
Total Assessment
£604,660
zoning
| Zoning Code | M-1 |
| M-1 |
Listing ID: 6146211
Date on Market: 06/03/2017
Last Updated:
Address: 220 City Island Ave, Bronx, NY 10464
The Land Property at 220 City Island Ave, Bronx, NY 10464 is no longer being advertised on LoopNet.co.uk. Contact the broker for information on availability.
Nearby Listings
- 754 E 211th St, Bronx NY
- 2866 Dewey Ave, Bronx NY
- 1025 Harding Park, Bronx NY
- 101 Harbor Ln W, New Rochelle NY
- 22B Edgewater Park, Bronx NY
- 1517 Adee Ave, Bronx NY
- 700 Main St, New Rochelle NY
- 910 Burke ave, Bronx NY
- 15111 6th Rd, Whitestone NY
- 1157-1159 E Tremont Ave, Bronx NY
- 3213 Yates Ave, Bronx NY
- 401 Davenport Ave, New Rochelle NY
- 90 Steamboat Rd, Great Neck NY
1 of 1
VIDEOS
3D TOUR
PHOTOS
STREET VIEW
STREET
MAP

Thank you for your feedback.
Please Share Your Feedback
We welcome any feedback on how we can improve LoopNet to better serve your needs.X
{{ getErrorText(feedbackForm.starRating, 'rating') }}
255 character limit ({{ remainingChars() }} characters remainingover)
{{ getErrorText(feedbackForm.msg, 'rating') }}
{{ getErrorText(feedbackForm.fname, 'first name') }}
{{ getErrorText(feedbackForm.lname, 'last name') }}
{{ getErrorText(feedbackForm.phone, 'phone number') }}
{{ getErrorText(feedbackForm.phonex, 'phone extension') }}
{{ getErrorText(feedbackForm.email, 'email address') }}
You can provide feedback any time using the Help button at the top of the page.
